Chatbox
» But who's gonna give you your goodnight kiss
by Niel Topsfield Ma 11:40 am-kor
» Angels can cry
by Lacey Harries Ma 11:02 am-kor
» Museum hide and seek - Lacey & Bo-Wei
by Fu Bo-Wei Tegnap 3:01 pm-kor
» Rain announces lightning
by Shu Kyoko Tegnap 8:17 am-kor
» Előzmények
by Danny Ketch Csüt. Szept. 19, 2024 7:11 pm
» Throwback thursday
by Peter Parker Szer. Szept. 18, 2024 10:29 pm
» Teenage disaster
by Aurora Knightley Szer. Szept. 18, 2024 9:47 pm
by Niel Topsfield Ma 11:40 am-kor
» Angels can cry
by Lacey Harries Ma 11:02 am-kor
» Museum hide and seek - Lacey & Bo-Wei
by Fu Bo-Wei Tegnap 3:01 pm-kor
» Rain announces lightning
by Shu Kyoko Tegnap 8:17 am-kor
» Előzmények
by Danny Ketch Csüt. Szept. 19, 2024 7:11 pm
» Throwback thursday
by Peter Parker Szer. Szept. 18, 2024 10:29 pm
» Teenage disaster
by Aurora Knightley Szer. Szept. 18, 2024 9:47 pm
Nincs
Marvel: Madness Returns :: "Just because something works, doesn’t mean it can't be improved." :: Mi lenne, ha…? :: User részleg :: Scarletverse
Plotolásból sosem elég
• doing bad for good reasons •
- Kód:
<div class="MM007"><input type="radio" name="mm007" id="mm007-6"><input type="radio" name="mm007" id="mm007-5" /><input type="radio" name="mm007" id="mm007-4" /><input type="radio" name="mm007" id="mm007-3" /><input type="radio" name="mm007" id="mm007-2" /><input type="radio" name="mm007" id="mm007-1" /><input type="radio" name="mm007" id="mm007-0">
<label for="mm007-0" style="color: #925240"><div><div class="MM007-txt"><b>Título Aquí</b><div class="MM007-img"><div style="background-image: url(https://i.postimg.cc/pdrJGXFq/01.jpg);"></div></div>
<div class="MM007-dd">
<span><b>Edad:</b><i>Info Aquí</i></span>
<span><b>Nacionalidad</b><i>Info Aquí</i></span>
<span><b>Ocupación:</b><i>Info Aquí</i></span>
<span><b>Raza:</b><i>Info Aquí</i></span>
<span><b>Elemento:</b><i>Info Aquí</i></span>
<span><b>PB:</b><i>Info Aquí</i></span>
</div>
<div class="MM007-xx">Fall asleep upside-down asdflkjaertvlkjasntvkjn (sits on keyboard). Mark territory. Demand to have some of whatever the human is cooking, then sniff the offering and walk away check cat door for ambush 10 times before coming in burrow under covers scratch the box yet annoy owner until he gives you food say meow repeatedly until belly rubs, feels good, for intently stare at the same spot.</div></div></div></label>
<label for="mm007-1" style="color: #7f9fa4"><div><b>F</b><div class="MM007-txt"><b>Título Aquí</b><div class="MM007-img"><div style="background-image: url(https://i.postimg.cc/BbTTLjrQ/02.jpg);"></div></div>
<div class="MM007-dd">
<span><b>Edad:</b><i>Info Aquí</i></span>
<span><b>Nacionalidad</b><i>Info Aquí</i></span>
<span><b>Ocupación:</b><i>Info Aquí</i></span>
<span><b>Raza:</b><i>Info Aquí</i></span>
<span><b>Elemento:</b><i>Info Aquí</i></span>
<span><b>PB:</b><i>Info Aquí</i></span>
</div>
<div class="MM007-xx">Fall asleep upside-down asdflkjaertvlkjasntvkjn (sits on keyboard). Mark territory. Demand to have some of whatever the human is cooking, then sniff the offering and walk away check cat door for ambush 10 times before coming in burrow under covers scratch the box yet annoy owner until he gives you food say meow repeatedly until belly rubs, feels good, for intently stare at the same spot.</div></div></div></label>
<label for="mm007-2" style="color: #ABAAF8"><div><b>E</b><div class="MM007-txt"><b>Dr. Stephen Vincent Strange</b><div class="MM007-img"><div style="background-image: url(https://i.postimg.cc/NGm7PnKq/03.jpg);"></div></div>
<div class="MM007-dd">
<span><b>Álnév:</b><i>Doctor Strange</i></span>
<span><b>Faj:</b><i>Ember</i></span>
<span><b>Állampolgárság:</b><i>Amerikai</i></span>
<span><b>Képesség:</b><i>Mágia</i></span>
<span><b>Státusz:</b><i>Semleges</i></span>
<span><b>Foglalkozás:</b><i>Diák/Felszolgáló</i></span>
</div>
<div class="MM007-xx">Fall asleep upside-down asdflkjaertvlkjasntvkjn (sits on keyboard). Mark territory. Demand to have some of whatever the human is cooking, then sniff the offering and walk away check cat door for ambush 10 times before coming in burrow under covers scratch the box yet annoy owner until he gives you food say meow repeatedly until belly rubs, feels good, for intently stare at the same spot.</div></div></div></label>
<label for="mm007-3" style="color: #7FA99B"><div><b>D</b><div class="MM007-txt"><b>Michelle Jones</b><div class="MM007-img"><div style="background-image: url(https://i.imgur.com/HUefMys.jpg);"></div></div>
<div class="MM007-dd">
<span><b>Álnév:</b><i>"MJ"</i></span>
<span><b>Faj:</b><i>Ember</i></span>
<span><b>Állampolgárság:</b><i>Amerikai</i></span>
<span><b>Képesség:</b><i>Nincs</i></span>
<span><b>Státusz:</b><i>Semleges</i></span>
<span><b>Foglalkozás:</b><i>Diák/Felszolgáló</i></span>
</div>
<div class="MM007-xx">Valami nem stimmel, mert nem úgy rémlik, hogy ő lenne Parker barátnője. De kétségkívül találkoztam vele, amikor egy furgonnal elrabolták. Talán meg kellene keresnem, hogy beszéljek vele, de ez az egész helyzet annyira kaotikus most...</div></div></div></label>
<label for="mm007-4" style="color: #5F6A75"><div><b>C</b><div class="MM007-txt"><b>Harold Theopolis Osborn</b><div class="MM007-img"><div style="background-image: url(https://medias.spotern.com/spots/w640/2/2302-1631697729.jpg);"></div></div>
<div class="MM007-dd">
<span><b>Álnév:</b><i>Ismeretlen</i></span>
<span><b>Faj:</b><i>Ember</i></span>
<span><b>Állampolgárság:</b><i>Amerikai</i></span>
<span><b>Képesség:</b><i>Ismeretlen</i></span>
<span><b>Státusz:</b><i>Ismeretlen</i></span>
<span><b>Foglalkozás:</b><i>Diák</i></span>
</div>
<div class="MM007-xx">Álmaimban az apját számtalanszor láttam már, de az ösztöneim azt súgják, hogy most őt kell keresnem, hogy előrébb legyek a saját ügyeimmel. Tisztában vagyok, hogy besegít a laborokban, talán tud pár projektről is.</div></div></div></label>
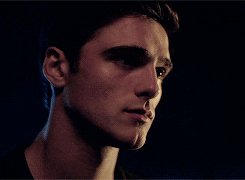
<label for="mm007-5" style="color: #9E2939"><div><b>B</b><div class="MM007-txt"><b>Peter Parker</b><div class="MM007-img"><div style="background-image: url(https://cdn.mos.cms.futurecdn.net/z9Vb6Fv2cnXKVqPdq7zcHA-1200-80.jpg);"></div></div>
<div class="MM007-dd">
<span><b>Álnév:</b><i>Pókember</i></span>
<span><b>Faj:</b><i>Ember</i></span>
<span><b>Állampolgárság:</b><i>Amerikai</i></span>
<span><b>Képesség:</b><i>Pókképességek</i></span>
<span><b>Státusz:</b><i>Önjelölt hős</i></span>
<span><b>Foglalkozás:</b><i>Diák</i></span>
</div>
<div class="MM007-xx">Pókember az a személy, akinek nem kellene léteznie. A teremtésem és a lényem is hozzá kötődik, az ő világa veszélyes és torz személyeket vonz. Különös módon álmodok összecsapásokról, amelyek ebben a világban nem történtek meg. Kissé zavarodott vagyok, de úgy gondolom, a helyes úton járok, hogy likvidáljam ezt a tébolyt. </div></div></div></label>
<label for="mm007-6" style="color: #7E6C58"><div><b>A</b><div class="MM007-por">Observations<b>Scarlet Spider</b></div></div></label>
</div><a class="miMM" href="https://emmescodes.tumblr.com/" title="Code by Emme">Emme</a><style>.MM007, .MM007 * { box-sizing: border-box; scrollbar-color: #0006 #0003; scrollbar-width: thin; } @font-face { font-family: Abingdon; src: url(https://dl.dropbox.com/s/uk9gywmg3pw9hmx/Abingdon.otf); } @font-face { font-family: Alata; src: url(https://dl.dropbox.com/s/e66nezdgh42lhnh/Alata.ttf); } .MM007 input, .MM007 br { display: none; } .MM007 div::-webkit-scrollbar { width: 5px !important; height: 5px !important; background: #0006 !important; } .MM007 div::-webkit-scrollbar-thumb { background: #0003 !important; } .MM007 { width: 500px; margin: auto; height: 350px; background: #DDD; position: relative; transform-style: preserve-3d; perspective: 3000px; font: 12px Alata; } .MM007 label > div { position: absolute; top: 0; left: 0; bottom: 0; right: 0; border-radius: 0 10px 10px 0; box-shadow: inset 0 0 0 300px, 1px 0 7px -5px #000; } .MM007 label[for*="-6"] { right: 240px; translate: 0 0 7px; } .MM007 label[for*="-5"] { right: 200px; translate: 0 0 6px; } .MM007 label[for*="-4"] { right: 160px; translate: 0 0 5px; } .MM007 label[for*="-3"] { right: 120px; translate: 0 0 4px; } .MM007 label[for*="-2"] { right: 80px; translate: 0 0 3px; } .MM007 label[for*="-1"] { right: 40px; translate: 0 0 2px; } .MM007 label[for*="-0"] { right: 0px; translate: 0 0 1px; } .MM007 label { transform-origin: left top; transition: .5s; position: absolute; top: 0; left: 0; bottom: 0; margin: 0; } .MM007 input ~ input ~ input ~ input ~ input ~ input:checked ~ label[for*="-1"] { transform: rotateY(-60deg); } .MM007 input ~ input ~ input ~ input ~ input:checked ~ label[for*="-2"] { transform: rotateY(-63deg); } .MM007 input ~ input ~ input ~ input:checked ~ label[for*="-3"] { transform: rotateY(-66deg); } .MM007 input ~ input ~ input:checked ~ label[for*="-4"] { transform: rotateY(-70deg); } .MM007 input ~ input:checked ~ label[for*="-5"] { transform: rotateY(-75deg); } .MM007 input:checked ~ label[for*="-6"] { transform: rotateY(-80deg); } .MM007 input[id*="-0"]:checked ~ label { transform: rotateY(0deg) !important; } .MM007 label > div > b { position: absolute; left: 100%; width: 30px; height: 60px; top: 20px; border-radius: 0 10px 10px 0; box-shadow: inset 0 0 0 50px, 2px 2px 5px -3px #0006; -webkit-text-fill-color: #FFF; display: flex; align-items: center; justify-content: center; text-shadow: 1px 1px #0006; font: 34px Abingdon; text-transform: lowercase; padding-right: 2px; } .MM007 label[for*="-5"] > div > b { top: 70px; } .MM007 label[for*="-4"] > div > b { top: 120px; } .MM007 label[for*="-3"] > div > b { top: 170px; } .MM007 label[for*="-2"] > div > b { top: 220px; } .MM007 label[for*="-1"] > div > b { top: 270px; } .MM007-txt { background: #FFF; position: absolute; width: 250px; box-shadow: 2px 2px 5px #0003; top: 15px; bottom: 15px; right: 50px; transition: .5s; border: 10px solid transparent; box-shadow: inset 0 0 0 1px; padding: 0 1px; overflow: auto; cursor: auto; } .MM007 input[id*="-1"]:checked ~ label[for*="-0"] .MM007-txt, .MM007 input[id*="-2"]:checked ~ label[for*="-1"] .MM007-txt, .MM007 input[id*="-3"]:checked ~ label[for*="-2"] .MM007-txt, .MM007 input[id*="-4"]:checked ~ label[for*="-3"] .MM007-txt, .MM007 input[id*="-5"]:checked ~ label[for*="-4"] .MM007-txt, .MM007 input[id*="-6"]:checked ~ label[for*="-5"] .MM007-txt { right: 15px; } .MM007-txt > b { display: block; text-align: center; border-bottom: 1px solid; padding: 5px; text-transform: uppercase; font-size: 10px; letter-spacing: 2px; box-shadow: inset 0 0 0 20px; -webkit-text-fill-color: #FFF; } .MM007-img { border-bottom: 1px solid; min-height: 142px; height: 142px; padding: 10px; } .MM007-img > div { height: 100%; background-position: center; background-size: cover; box-shadow: 2px 2px 5px #0006; border: 2px solid #FFF; transform: rotate(2deg); } .MM007 label:nth-of-type(odd) .MM007-img > div { transform: rotate(-1deg); } .MM007-dd { display: flex; flex-direction: column; } .MM007-dd > span { border-bottom: 1px solid; font-size: 10px; letter-spacing: 1px; display: flex; } .MM007-dd > span > b { padding: 3px 5px; border-right: 1px solid; } .MM007-dd > span > i { padding: 4px 5px 2px; flex: 1; text-align: right; color: #777; } .MM007-xx { padding: 10px 15px; text-align: justify; hyphens: auto; color: #777; } .MM007-por { color: #FFF; margin: 40px; text-align: center; border: 2px solid; padding: 5px 10px; box-shadow: 1px 1px #0004, inset 1px 1px #0004; text-shadow: 1px 1px #0004; } .MM007-por b { display: block; font-size: 14px; text-transform: uppercase; letter-spacing: 1px; } .miMM { display: block; font: bold 10px Calibri; letter-spacing: 2px; text-align: center; transition: .5s; text-transform: uppercase; padding: 3px; } .miMM:hover { letter-spacing: 3px; }</style>
Re: Plotolásból sosem elég
• doing bad for good reasons •
- Kód:
<div class="MM008 dark"><label style="color: #9E2939;"><input type="checkbox" /><div class="MM008-tt"><i><i></i></i>Archive<b></b></div>
<div class="MM008-dt"><div>
<div class="MM008-img"><div style="background-image: url(https://i.giphy.com/media/MMulGOZr71JcULQImW/200.gif);"></div></div>
<div class="MM008-flex"><div class="MM008-ti"><b><i>[img]https://i.imgur.com/KJR2xpi.gif[/img]
</i></b></div><div class="MM008-txt"><div>Gingerbread fruitcake candy jelly beans. Cake pudding lemon drops cookie dragée biscuit cheesecake. Gummi bears dragée wafer powder chocolate cake macaroon chupa chups caramels.
Apple pie cookie icing oat cake. Halvah danish chupa chups carrot cake toffee sweet roll. Bear claw gummi bears tart. Carrot cake chocolate bar bonbon macaroon sweet lollipop halvah.
Toffee sugar plum pastry. Sweet roll pastry jujubes lemon drops lollipop cookie. Jelly beans cake sweet roll gummi bears candy canes chocolate cake lollipop. Muffin cupcake tiramisu brownie brownie caramels pastry.</div></div></div></div></div></label>
<label style="color: #5F6A75;"><input type="checkbox" /><div class="MM008-tt"><i><i></i></i>Archive<b></b></div>
<div class="MM008-dt"><div>
<div class="MM008-img"><div style="background-image: url(https://media0.giphy.com/media/MMulGOZr71JcULQImW/200.gif);"></div></div>
<div class="MM008-flex"><div class="MM008-ti"><b><i>[img]https://i.imgur.com/KJR2xpi.gif[/img]
</i></b></div>
<div class="MM008-txt"><div>Gingerbread fruitcake candy jelly beans. Cake pudding lemon drops cookie dragée biscuit cheesecake. Gummi bears dragée wafer powder chocolate cake macaroon chupa chups caramels.
Apple pie cookie icing oat cake. Halvah danish chupa chups carrot cake toffee sweet roll. Bear claw gummi bears tart. Carrot cake chocolate bar bonbon macaroon sweet lollipop halvah.
Toffee sugar plum pastry. Sweet roll pastry jujubes lemon drops lollipop cookie. Jelly beans cake sweet roll gummi bears candy canes chocolate cake lollipop. Muffin cupcake tiramisu brownie brownie caramels pastry.</div></div></div></div></div></label>
<label style="color: #7FA99B;"><input type="checkbox" /><div class="MM008-tt"><i><i></i></i>New<b></b></div>
<div class="MM008-dt"><div>
<div class="MM008-img"><div style="background-image: url(https://media0.giphy.com/media/MMulGOZr71JcULQImW/200.gif);"></div></div>
<div class="MM008-flex"><div class="MM008-ti"><b><i>[img]https://i.imgur.com/KJR2xpi.gif[/img]
</i></b></div>
<div class="MM008-txt"><div>Gingerbread fruitcake candy jelly beans. Cake pudding lemon drops cookie dragée biscuit cheesecake. Gummi bears dragée wafer powder chocolate cake macaroon chupa chups caramels.
Apple pie cookie icing oat cake. Halvah danish chupa chups carrot cake toffee sweet roll. Bear claw gummi bears tart. Carrot cake chocolate bar bonbon macaroon sweet lollipop halvah.
Toffee sugar plum pastry. Sweet roll pastry jujubes lemon drops lollipop cookie. Jelly beans cake sweet roll gummi bears candy canes chocolate cake lollipop. Muffin cupcake tiramisu brownie brownie caramels pastry.</div></div></div></div></div></label>
</div><a class="miMM" href="https://emmescodes.tumblr.com/" title="Code by Emme">Emme</a><link href="//dl.dropbox.com/s/vpi3f9s7nhpe7v7/honeybee.css" rel="stylesheet"><link href="https://fonts.googleapis.com/css?family=Montserrat:400,700&display=swap" rel="stylesheet"><style>.MM008, .MM008 * { box-sizing: border-box; scrollbar-color: #0006 #0003; scrollbar-width: thin; transition: .5s; }.MM008-flex > br, .MM008 > br, .MM008-dt > div > br, .MM008 input, .MM008 > label > br { display: none; } .MM008 label ~ label { margin-top: 5px; } .MM008 div::-webkit-scrollbar { width: 5px !important; height: 5px !important; background: #0006 !important; } .MM008 div::-webkit-scrollbar-thumb { background: #0003 !important; } .MM008 { --mm-uno: #FFF; width: 400px; margin: auto; } .MM008.dark { --mm-uno: #111; } .MM008 > label { background: var(--mm-uno); display: block; margin: 0; border-radius: 10px; border: 3px solid var(--mm-uno); box-shadow: 0 20px 20px -20px #0006; overflow: hidden; } .MM008-tt { box-shadow: inset 0 0 0 50px; padding: 5px 7px; -webkit-text-fill-color: var(--mm-uno); font: bold 10px calibri; text-transform: uppercase; letter-spacing: 2px; border-bottom: 3px solid var(--mm-uno); cursor: crosshair; } .MM008 input:checked ~ .MM008-tt { border-bottom: 0px solid var(--mm-uno); } .MM008-tt b { float: right; font-size: 8px; margin: -5px -7px; padding: 7px; border-left: 3px solid var(--mm-uno); } .MM008-tt b:before { content: "\eabd"; font-family: honeybee; } .MM008 input:checked ~ .MM008-tt b:before { content: "\eb20"; } .MM008-dt { height: 300px; overflow: hidden; position: relative; box-shadow: inset 0 0 500px -100px; } .MM008 input:checked ~ .MM008-dt { height: 0px; } .MM008-dt > div { height: 300px; position: relative; padding: 20px; cursor: auto; } .MM008-img { width: 180px; height: 180px; border: 10px solid var(--mm-uno); border-radius: 30px; transform: rotate(45deg); box-shadow: 5px 5px 10px -5px, inset 5px 5px 10px -5px #0005; background: #FFF; overflow: hidden; position: absolute; top: -20px; left: -20px; display: flex; align-items: center; justify-content: center; } .MM008-img > div { transform: rotate(-45deg); height: 130%; min-width: 130%; mix-blend-mode: multiply; background-position: center; background-size: cover; } .MM008-dt::before { content: ""; position: absolute; top: 0; right: 0; background-image: repeating-radial-gradient(var(--mm-uno), var(--mm-uno) 3px, #0000 3px, #0000 20px); width: 150px; bottom: 0; background-size: 30px 30px; background-position: center; } .MM008-flex { height: 100%; position: relative; margin-left: 120px; display: flex; flex-direction: column; } .MM008-ti { position: relative; background: var(--mm-uno); text-align: center; padding: 12px 8px 10px 10px; border-radius: 5px; box-shadow: 0 5px 20px -10px; border: 3px solid; } .MM008-ti::before { content: ""; position: absolute; top: calc(100% - 10px); width: 20px; height: 20px; left: calc(50% - 10px); border: 3px solid; border-radius: 0 5px; background: var(--mm-uno); transform: rotate(-45deg); clip-path: polygon(0 0, 0 100%, 100% 100%); } .MM008-ti b { position: absolute; top: 0; left: 0; right: 0; bottom: 0; overflow: hidden; font: 70px/25px Debby; letter-spacing: 5px; padding-left: 5px; text-transform: lowercase; opacity: .3; } .MM008-ti i { position: relative; font: bold 10px Montserrat; letter-spacing: 2px; text-shadow: 1px 1px var(--mm-uno), -1px 1px var(--mm-uno), 1px -1px var(--mm-uno), -1px -1px var(--mm-uno); } .MM008-txt { margin-top: 15px; background: var(--mm-uno); border: 3px solid; border-radius: 5px; flex: 1; box-shadow: 0 5px 15px -5px; } .MM008-txt > div { height: 200px; overflow: auto; border: 10px solid transparent; font: 10px montserrat; color: #777; text-align: justify; hyphens: auto; padding-right: 3px; } .MM008-txt > div::first-letter { font-size: 50px; float: left; padding: 13px 10px 8px; } .MM008-tt > i { margin: 0 5px 0 0; } .MM008-tt > i::after, .MM008-tt > i::before, .MM008-tt > i > i { content: ""; display: inline-block; width: 7px; height: 7px; background: var(--mm-uno); border-radius: 50%; margin-right: 5px; animation: brillo 2s linear infinite; } @keyframes brillo { 0% { opacity: .5; } 20% { opacity: 1; } 40% { opacity: .5; } 100% { opacity: .5; } } .MM008-tt > i::after { animation-delay: .4s; } .MM008-tt > i > i { animation-delay: .2s; } @font-face { font-family: Debby; src: url(https://dl.dropbox.com/s/qn32ntnqf2m25sw/Debby.ttf); } .miMM { display: block; font: bold 10px Calibri; letter-spacing: 2px; text-align: center; transition: .5s; text-transform: uppercase; padding: 3px; } .miMM:hover { letter-spacing: 3px; }</style>
Re: Plotolásból sosem elég
• doing bad for good reasons •
KRONOLÓGIA
Based on: C y a l a n a ' s code
- Kód:
<link rel="preconnect" href="https://fonts.googleapis.com"><link rel="preconnect" href="https://fonts.gstatic.com" crossorigin><link href="https://fonts.googleapis.com/css2?family=Playfair+Display:wght@400;700&family=Roboto+Condensed:wght@300&family=Rozha+One&display=swap" rel="stylesheet" /><link href="https://fonts.googleapis.com/css2?family=Roboto+Condensed:wght@400&display=swap" rel="stylesheet"><div class="pestabusiness"><div class="pesbus-magen"><div class="pesbus-titu">KRONOLÓGIA<hr class="ps-linita" /></div></div><div class="pb-separador"> </div><div class="pbcrono">
<!--SPIDERVERSE START THEME--><div class="spiderverseTheme"><div class="spiderverseIcon"></div> <a href="#" target="_blank" class="title">Spiderverse Theme</a><div class="info">DATE — PLACE</div><div class="pbc-fondo"></div><div class="pbc-cajava"><!--Spiderverse start players--> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40);"></a> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40);"></a><!--Spiderverse end players--></div></div><!--SPIDERVERSE END THEME-->
<!--HYDRA START THEME--><div class="hydraTheme"><div class="hydraIcon"></div> <a href="#" target="_blank" class="title">Hail Hydra! Theme</a><div class="info">DATE — PLACE</div><div class="pbc-fondo"></div><div class="pbc-cajava"><!--Hydra start players--> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40);"></a> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40);"></a><!--Hydra end players--></div></div><!--HYDRA END THEME-->
<!--X-MEN START THEME--><div class="xmenTheme"><div class="xmenIcon"></div> <a href="#" target="_blank" class="title">The X-men Theme</a><div class="info">DATE — PLACE</div><div class="pbc-fondo"></div><div class="pbc-cajava"><!--X-men start players--> <a href="#" target="_blank" class="pbc-ava"style="background-image:url(https://via.placeholder.com/40);"></a> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40);"></a><!--X-men end players--></div></div><!--X-MEN END THEME-->
<!--MULTIVERSE OF MADNESS START THEME--><div class="madMultiverseTheme"><div class="madMultiverseIcon"></div> <a href="#" target="_blank" class="title">Multiverse of Madness Theme</a><div class="info">DATE — PLACE</div><div class="pbc-fondo"></div><div class="pbc-cajava"><!--MadMulti start players--> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40);"></a> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40);"></a> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40);"></a> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40); margin-top: 3px;"></a><!--MadMulti end players--></div></div><!--MULTIVERSE OF MADNESS END THEME-->
<!--MARVEL START THEME--><div class="marvelTheme"><div class="marvelIcon"></div> <a href="#" target="_blank" class="title">Marvel Comics Theme</a><div class="info">DATE — PLACE</div><div class="pbc-fondo"></div><div class="pbc-cajava"><!--Marvel start players--> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40);"></a> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40);"></a> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40);"></a> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40); margin-top: 3px;"></a><!--Marvel end players--></div></div><!--MARVEL END THEME-->
<!--SENTINELS START THEME--><div class="sentinelsTheme"><div class="sentinelsIcon"></div> <a href="#" target="_blank" class="title">Target terminated - Sentinels Theme</a><div class="info">DATE — PLACE</div><div class="pbc-fondo"></div><div class="pbc-cajava"><!--Sentinels start players--> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40);"></a> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40);"></a><!--Sentinels end players--></div></div><!--SENTINELS END THEME-->
<!--AVENGERS START THEME--><div class="avengersTheme"><div class="avengersIcon"></div> <a href="#" target="_blank" class="title">Avengers Assemble! Theme</a><div class="info">DATE — PLACE</div><div class="pbc-fondo"></div><div class="pbc-cajava"><!--Sentinels start players--> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40);"></a> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40);"></a><!--Sentinels end players--></div></div><!--AVENGERS END THEME-->
</div></div><center><h5 id="cyala-sign"><a target="_blank" href="https://magicalcore.tumblr.com/">Based on: C y a l a n a ' s code</a></h5></center>
<style>.pestabusiness {height: auto; width: 500px; margin: 50px auto 0 auto; background-color: #282b30; overflow: hidden; border-radius: 5px;} .pesbus-magen {height: 250px; width: 500px; background-image: url(https://i.ibb.co/KzKrgfn/Marvel-Header.png); background-size: cover; mix-blend-mode: color-dodge; font-family: 'Rozha One', serif; position: relative;} .pesbus-titu {color: var(--cyanpb-tono); font-size: 30px; width: 500px; height: 30px; display: flex; justify-content: flex-end; align-items: center; line-height: 100%; position: absolute; right: 20px; top: 20px; text-align: right; padding-bottom: 0px; text-transform: uppercase; letter-spacing: 0.5px; transition: all 1s ease-in-out; color: #DC143C;} .ps-linita {position: absolute; width: 0px; height: 1px; border: 0; background: #FFA500;top: 25px; right: -10px; transition: all 1s ease-in-out;} .pesbus-magen:hover .pesbus-titu {color: #FFA500; right: 20px; transition: all 1s ease-in-out;} .pesbus-magen:hover .ps-linita {width: 200px; transition: all 1s ease-in-out;} .pesbus-intro::-webkit-scrollbar {width: 2px;} .pesbus-intro::-webkit-scrollbar-track {background: rgba(0, 0, 0, 0.0);} .pesbus-intro::-webkit-scrollbar-thumb {background: var(--cyanpb-tono);} .pb-separador {height: 0.5px; width: 500px; background-color: var(--cyanpb-tonohov); position: relative;} .pbcrono {height: 400px; width: 500px; margin-top: 0; overflow: auto;} .spiderverseTheme {height: 60px; width: 470px; margin: 15px 0px 15px 15px; position: relative; background: #DC143C; border-radius: 5px;} .hydraTheme {height: 60px; width: 470px; margin: 15px 0px 15px 15px; position: relative; background: #6AA121; border-radius: 5px;} .xmenTheme {height: 60px; width: 470px; margin: 15px 0px 15px 15px; position: relative; background: #FFA500; border-radius: 5px;} .madMultiverseTheme {height: 60px; width: 470px; margin: 15px 0px 15px 15px; position: relative; background: #8D38C9; border-radius: 5px;} .marvelTheme {height: 60px; width: 470px; margin: 15px 0px 15px 15px; position: relative; background: #797979; border-radius: 5px;} .sentinelsTheme {height: 60px; width: 470px; margin: 15px 0px 15px 15px; position: relative; background: #C71585; border-radius: 5px;} .avengersTheme {height: 60px; width: 470px; margin: 15px 0px 15px 15px; position: relative; background: #2554C7; border-radius: 5px;} .defendersTheme {height: 60px; width: 470px; margin: 15px 0px 15px 15px; position: relative; background: #9E2939; border-radius: 5px;} .spiderverseIcon {height: 40px; width: 40px; line-height: 100%; display: flex; background-image: url(https://i.ibb.co/m6HtmQk/Cronology-Spiderverse-Icon.png); background-size: cover; position: absolute; top: 10px; left: 10px; border-radius: 5px;} .hydraIcon {height: 40px; width: 40px; line-height: 100%; display: flex; background-image: url(https://i.ibb.co/mzSkFnr/Cronology-Hydra-Icon.png); background-size: cover; position: absolute; top: 10px; left: 10px; border-radius: 5px;} .xmenIcon {height: 40px; width: 40px; line-height: 100%; display: flex; background-image: url(https://i.ibb.co/DCrBWFW/Cronology-Xmen-Icon.png); background-size: cover; position: absolute; top: 10px; left: 10px; border-radius: 5px;} .madMultiverseIcon {height: 40px; width: 40px; line-height: 100%; display: flex; background-image: url(https://i.ibb.co/WBF7yDk/Cronology-Multiverse-Of-Madness-Icon.png); background-size: cover; position: absolute; top: 10px; left: 10px; border-radius: 5px;} .defendersIcon {height: 40px; width: 40px; line-height: 100%; display: flex; background-image: url(https://i.imgur.com/RbeZkZG.jpeg); background-size: cover; position: absolute; top: 10px; left: 10px; border-radius: 5px;} .marvelIcon {height: 40px; width: 40px; line-height: 100%; display: flex; background-image: url(https://i.ibb.co/QQVtXSx/Cronology-Marvel-Icon.png); background-size: cover; position: absolute; top: 10px; left: 10px; border-radius: 5px;} .sentinelsIcon {height: 40px; width: 40px; line-height: 100%; display: flex; background-image: url(https://i.ibb.co/5WBVhVm/Sentinel-Theme.png); background-size: cover; position: absolute; top: 10px; left: 10px; border-radius: 5px;} .avengersIcon {height: 40px; width: 40px; line-height: 100%; display: flex; background-image: url(https://i.ibb.co/kmyHDM3/Cronology-Avengers-Icon.png); background-size: cover; position: absolute; top: 10px; left: 10px; border-radius: 5px;} .title {position: absolute; height: 20px; max-width: 240px; top: 10px; left: 60px; display: flex; text-decoration: none; font-family: Rozha One; font-size: 16px; align-items: center; color: #FFF; padding-bottom: 10px; border-bottom: 0.5px solid var(--cyanpb-tono); text-transform: uppercase; line-height: 100%; font-style: italic; padding-right: 20px;} .info {display: flex; height: 20px; max-width: 260px; position: absolute; left: 60px; top: 40px; align-items: center; font-size: 10px; font-family: 'Roboto Condensed', sans-serif; font-weight: 300; color: #282b30;} .pbc-cajava {height: 40px; width: 140px; position: absolute; right: 10px; top: 10px; overflow-y: scroll;} .pbc-ava {height: 40px; width: 40px; float: right; margin-left: 5px; background-size: cover; border-radius: 5px;} .pbc-ava:nth-child(3) {margin: 0 !important;} .pbc-ava:hover {width: 45px; height: 45px;} .pbc-fondo {height: 60px; width: 200px; position: absolute; right: 0; background: linear-gradient(to right, transparent, #fff); border-radius: 5px;} .pbcrono::-webkit-scrollbar {width: 4px;} .pbcrono::-webkit-scrollbar-track {background: rgba(0, 0, 0, 0.0);} .pbcrono::-webkit-scrollbar-thumb {background: var(--cyanpb-tono);} #cyala-sign {font-size: 6px; text-transform: uppercase; letter-spacing: 1px; margin: 0; font-family: arial; margin-top: 10px; color: #DC143C;} #cyala-sign a {text-decoration: none !important; color: #DC143C;} :root {--cyanpb-tono: #282b30; --cyanpb-tonohov: #282b30;}</style>
Pók:
- Kód:
<!--SPIDERVERSE START THEME--><div class="spiderverseTheme"><div class="spiderverseIcon"></div> <a href="#" target="_blank" class="title">Spiderverse Theme</a><div class="info">DATE — PLACE</div><div class="pbc-fondo"></div><div class="pbc-cajava"><!--Spiderverse start players--> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40);"></a> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40);"></a><!--Spiderverse end players--></div></div><!--SPIDERVERSE END THEME-->
Hydra:
- Kód:
<!--HYDRA START THEME--><div class="hydraTheme"><div class="hydraIcon"></div> <a href="#" target="_blank" class="title">Hail Hydra! Theme</a><div class="info">DATE — PLACE</div><div class="pbc-fondo"></div><div class="pbc-cajava"><!--Hydra start players--> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40);"></a> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40);"></a><!--Hydra end players--></div></div><!--HYDRA END THEME-->
X-Men:
- Kód:
<!--X-MEN START THEME--><div class="xmenTheme"><div class="xmenIcon"></div> <a href="#" target="_blank" class="title">The X-men Theme</a><div class="info">DATE — PLACE</div><div class="pbc-fondo"></div><div class="pbc-cajava"><!--X-men start players--> <a href="#" target="_blank" class="pbc-ava"style="background-image:url(https://via.placeholder.com/40);"></a> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40);"></a><!--X-men end players--></div></div><!--X-MEN END THEME-->
Védelmezős:
- Kód:
<!--DEFENDERS START THEME--><div class="defendersTheme"><div class="defendersIcon"></div> <a href="#" target="_blank" class="title">The Defender Theme</a><div class="info">DATE — PLACE</div><div class="pbc-fondo"></div><div class="pbc-cajava"><!--Defenders start players--> <a href="#" target="_blank" class="pbc-ava"style="background-image:url(https://via.placeholder.com/40);"></a> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40);"></a><!--Defenders end players--></div></div><!--DEFENDERS END THEME-->
Varázslós:
- Kód:
<!--MULTIVERSE OF MADNESS START THEME--><div class="madMultiverseTheme"><div class="madMultiverseIcon"></div> <a href="#" target="_blank" class="title">Multiverse of Madness Theme</a><div class="info">DATE — PLACE</div><div class="pbc-fondo"></div><div class="pbc-cajava"><!--MadMulti start players--> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40);"></a> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40);"></a> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40);"></a> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40); margin-top: 3px;"></a><!--MadMulti end players--></div></div><!--MULTIVERSE OF MADNESS END THEME-->
Sima:
- Kód:
<!--MARVEL START THEME--><div class="marvelTheme"><div class="marvelIcon"></div> <a href="#" target="_blank" class="title">Marvel Comics Theme</a><div class="info">DATE — PLACE</div><div class="pbc-fondo"></div><div class="pbc-cajava"><!--Marvel start players--> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40);"></a> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40);"></a> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40);"></a> <a href="#" target="_blank" class="pbc-ava" style="background-image:url(https://via.placeholder.com/40); margin-top: 3px;"></a><!--Marvel end players--></div></div><!--MARVEL END THEME-->
Re: Plotolásból sosem elég
• doing bad for good reasons •
Küldetés teljesítve


But then he put on a costume and fought crime anyway. He wanted all the power, and none of the responsibility. But he took it on anyway. He found a home here. He had friends here.
A city that counted on him. And while he may not have liked it... turns out Kaine is every bit the hero that I am.
Wherever he is... I hope my brother has found peace."
"Yes, the past can hurt. But the way I see it, you can either run from it or learn from it."

- Kód:
<center><link href="https://dl.dropbox.com/s/svnr45y1pehp077/cest%20la%20vie.css" rel="stylesheet"><div id="rcestlavie" style="--width: 450px; --bg: #0f0f0f; --accent: #9F000F;"><div class="rheader"><div class="rsub"><link href="https://fonts.cdnfonts.com/css/black-spider" rel="stylesheet"><b style="font: italic 700 37px / 57px 'black spider';text-transform: none;">Küldetés teljesítve</b></div><div class="rstripes"></div></div><hr><div class="rtxt" style="background: #00000000;"><div style="filter: drop-shadow(3px 0px 3px #000); margin-right: -30px;"><img src="https://66.media.tumblr.com/23188038a999f27f0691c6a6f4300de7/adb53a9a2024b84d-45/s540x810/9b71de42ee231a007488b35dbc6d5aedbe714634.gif" style="float: right; object-fit: cover; object-position: center; height: 150px; width: 150px; border-radius: 100%; border-top: 4px double #9F000F; border-right: 4px double #9F000F; border-bottom: 4px double #9F000F; margin-bottom: 5px; margin-left: 10px; shape-outside: margin-box;" /><img src="https://i.imgur.com/zPdKA2K.png" style="transform: rotate(335deg);float: right;width: 166px;margin-right: -210px;margin-top: -121px;filter: drop-shadow(10px 10px 10px red);"></div>"Kaine came down here to get away from the insanity of Spider-Man's world.
But then he put on a costume and fought crime anyway. He wanted all the power, and none of the responsibility. But he took it on anyway. He found a home here. He had friends here.
A city that counted on him. And while he may not have liked it... turns out Kaine is every bit the hero that I am.
Wherever he is... I hope my brother has found peace."
</div><hr><div class="rheader"><div class="rsub"><i>"Yes, the past can hurt. But the way I see it, you can either run from it or learn from it."</i></div><div class="rstripes"></div></div></div>
<img src="https://i.imgur.com/glZPOAL.png" style="transform: rotate(-177deg); float: right; width: 320px; margin-right: 485px; margin-top: -110px;"></center>
Engedélyek ebben a fórumban:
Nem válaszolhatsz egy témára ebben a fórumban.|
|
|
 Kezdőlap
Kezdőlap
